È disponibile la versione 131 di Chrome. La parte DevTools offre alcune grandi cose. Conserviamo:
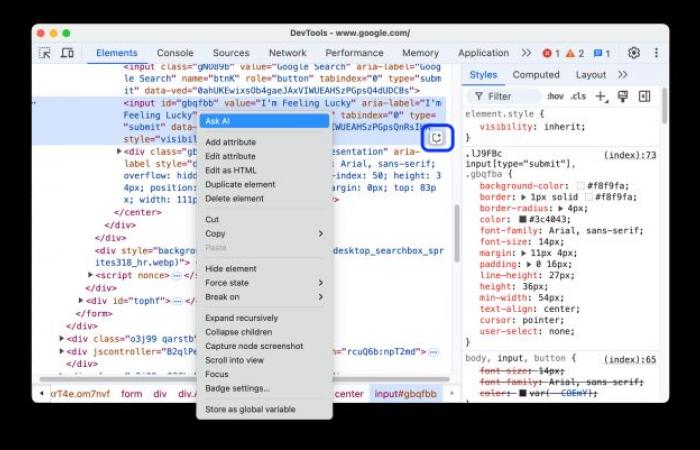
– Debug CSS con Gemini: per il momento sperimentale, l’idea è di aiutare gli sviluppatori a eseguire il debug dei codici CSS. Puoi testarlo dal pannello Elementi, fare clic con il tasto destro su un elemento e selezionare Chiedi all’AI… Gemini fornirà quindi consigli e soluzioni!
– è possibile gestire le funzionalità AI dalle impostazioni, sezione innovazioni AI
– nuova finestra di annotazione nella sezione Prestazioni.
– sempre nella parte relativa alle prestazioni, gli approfondimenti sulle prestazioni sono deprecati a favore della finestra Approfondimenti.
– nuova ergonomia per i turni di Layout
– Le informazioni sulla concorrenza hardware vengono spostate nel pannello Sensori
L’elenco è molto, molto lungo: https://developer.chrome.com/blog/new-in-devtools-131?hl=en
Un altro sviluppo significativo è la parte WebGPU. Tutti i dettagli in questo post: https://developer.chrome.com/blog/new-in-webgpu-131?hl=it
Chrome 131 è in versione stabile.
Per seguire gli sviluppi di Chrome, visita chromestatus: https://chromestatus.com/roadmap