Qualche settimana fa abbiamo parlato di compilatori e in particolare di compilatori per linguaggi dinamici. JavaScript è un linguaggio interpretato. Hai bisogno di un interprete e di un compilatore per poter eseguire il codice. Nei browser, questo è un motore JavaScript. I più conosciuti sono:
Google V8 per Chrome e Node
SpiderMonkey per Firefox
JavaScriptCore per Safari/WebKit
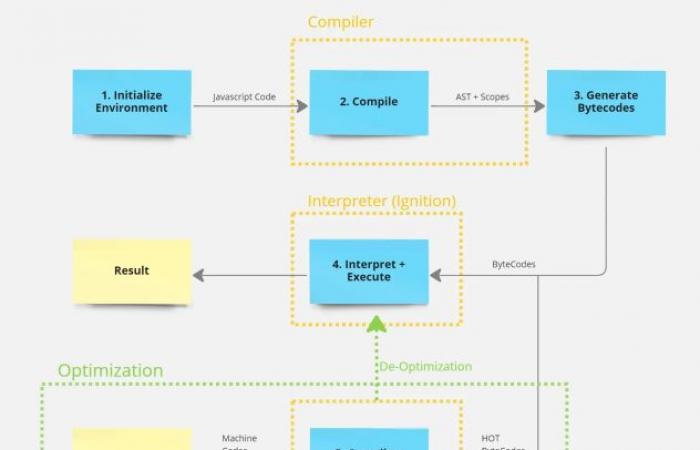
Il codice JS attraversa 3 fasi principali:
1 / le analisi
2/la compilazione
3/l’esecuzione stessa
L’analisi si basa su un parser che ha il pesante compito di leggere il codice JS e convertirlo in un albero sintattico astratto o AST (Abstract Syntax Tree). Parleremo anche di un albero sintattico astratto. Questo è essenziale perché senza questo codice intermedio il compilatore non può agire. È dopo la compilazione che il motore di rendering JS esegue il codice. Oltre alle 3 fasi, sono importanti diversi elementi: il compilatore JIT che migliora le prestazioni del codice, il caching inline e la garbage collection per la gestione della memoria e il buon utilizzo delle risorse.
Naturalmente per l’utente tutto questo è trasparente, lo stesso per lo sviluppatore che non deve preoccuparsi di questi problemi. Normalmente il browser fa il lavoro.
Tuttavia, diverse ottimizzazioni possono migliorare significativamente le prestazioni e la stabilità del codice, ad esempio:
– ottimizzare le manipolazioni e l’elaborazione del DOM e utilizzare framework per ottimizzare il DOM
– Circuiti e condizioni ben strutturati
– utilizzare una sintassi moderna seguendo gli ultimi sviluppi di JS: questo punto è importante perché il vecchio codice può rallentare il motore JS e quindi le prestazioni dei siti
– evitare di creare inutilmente variabili globali che consumano memoria e sovraccaricano il codice e la sua elaborazione
– caricare le risorse (immagini, file, dati, ecc.) solo quando sono necessarie
– non bloccare il thread principale: eventuali blocchi o tempi di elaborazione lunghi possono bloccare l’interfaccia e quindi danneggiare la reattività della sua app. Una buona pratica: i Web Workers.
– strumenta il tuo codice, esegui l’ottimizzazione del runtime con il browser DevTools